A RevTec CRM Web to Lead funkciója lehetővé teszi, hogy webes űrlapot készítsen a lead mezők és egyéni mezők alapján, amelyet iframe-ként elhelyezhet weboldalán, céloldalán stb.
A látogatók ezután megadhatják nevüket, e-mail címüket, feltölthetik a csatolmányt és más alapvető információkat, hogy közvetlenül a RevTec CRM-ben létrehozhassanak egy leadet.
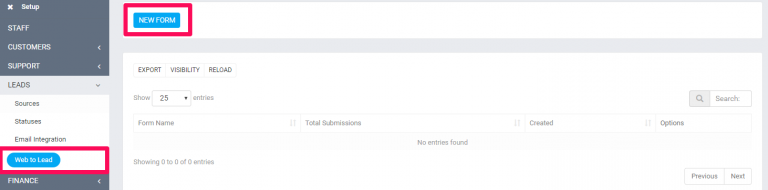
Új webes lead űrlap létrehozásához a fő admin menüből navigáljon a Setup->Leads->Web To Lead menüpontra.

Kattintson a gombra a bal felső sarokban Új űrlap
MEGJEGYZÉS: Az űrlapot azután tudja majd létrehozni, miután először létrehozta az eredeti űrlapot, beleértve az összes beállítást is.
- Form Name – Adjon nevet az űrlapnak, ez személyes használatra szolgál, és megjelenik a lead profilban is, amikor megnyitja a leadet.
- Nyelv – A nyelv jelenleg csak az érvényesítési üzenetekben használatos.
- Beküldés gomb szövege – Az alsó rész, amelyre a felhasználónak kattintania kell az űrlap beküldéséhez Pl. Kérjen árajánlatot vagy lépjen kapcsolatba velünk, bátran igazítsa az igényeinek megfelelően.
- Az űrlap sikeres elküldése után megjelenő üzenet – Ez az üzenet az űrlap sikeres elküldése után jelenik meg.
- Lehetővé teszi a duplikált leadek adatbázisba való beillesztését? – Gyakran előfordul, hogy a webes vezetési űrlapoknál duplikált vezetések kerülnek be az adatbázisba. A RevTec CRM képes megakadályozni ezt az esetet azáltal, hogy automatikusan létrehozza a leadet feladatként, beleértve az űrlap összes adatát leírásként, ahelyett, hogy közvetlenül a leadek adatbázisába illesztené be, ebben az esetben a felelős munkatársnak kell elemeznie a lead adatait és további lépéseket tennie.
- Forrás – Alapértelmezett lead forrás
- Állapot – A leadnek státuszban kell lennie, miután sikeresen importálták a RevTec CRM adatbázisába.
- Felelős – Automatikusan hozzárendeli a főszerepet egy adott munkatárshoz.
- Értesítési beállítások – Az értesítés típusa alapján minden felhasználó értesítést kap a RevTec CRM beépített értesítésén keresztül, és ezen felül a felelős vezető munkatárs e-mail értesítést kap, ha a Beállítás->Email sablonok -> Új vezető munkatárshoz rendelt vezető nem van letiltva.
- Recaptcha – A Google Recaptcha segítségével megakadályozhatja a spamelést. A Google Recaptcha mező csak akkor jelenik meg, ha korábban beállította a recaptcha kulcsokat.
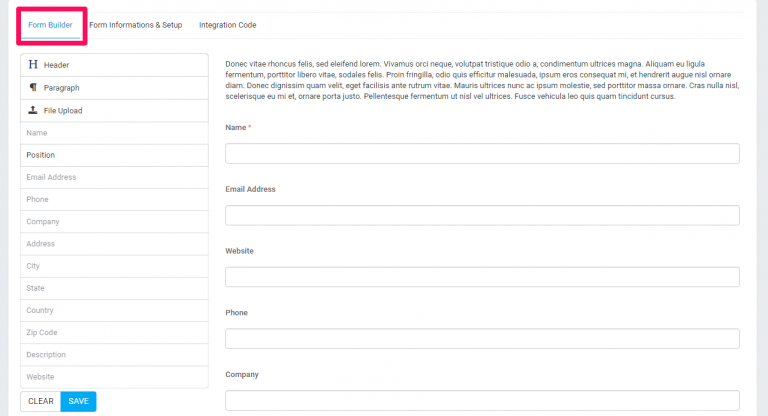
Az űrlap létrehozása után 2 új fül jelenik meg az űrlap területén: Form Builder és Integration Code.
- Form Builder – Az a hely, ahol felépítheti az űrlapot, és beállíthatja az összes szükséges mezőt.
- Integrációs kód a kódot kell elhelyezni a honlapon az űrlapot kell megjeleníteni, vegye figyelembe, hogy a linkről látni fogja, hogy minden egyes egyedi kulcsot.
A formanyomtatvány építése #

Amikor elmenti az űrlap kezdeti beállításait, automatikusan az űrlapkészítő lapra kerül, és a bal oldalon láthatja az összes elérhető űrlapmezőt a vezetői profilból. Vegye figyelembe, hogy ha egyéni mezői vannak a leadek számára, akkor az egyéni mezőit egyszerűen, drag and drop segítségével be tudja illeszteni az űrlapba.
Csak 1 kivétel van, ahol a Hyperlink típusú egyéni mezők nem támogatják a webről lead űrlapba való beillesztést.
Egy mező hozzáadásához az űrlaphoz csak húzza a mezőt a jobb oldalra az űrlap területén.
Miután áthúzta a mezőt, a bal oldalon láthatja, hogy a mező áthúzási lehetősége le lesz tiltva. A mezőt csak egyszer adhatja hozzá az űrlaphoz, hogy elkerülje az űrlap adatainak összekeveredését.
A mezők testreszabása #
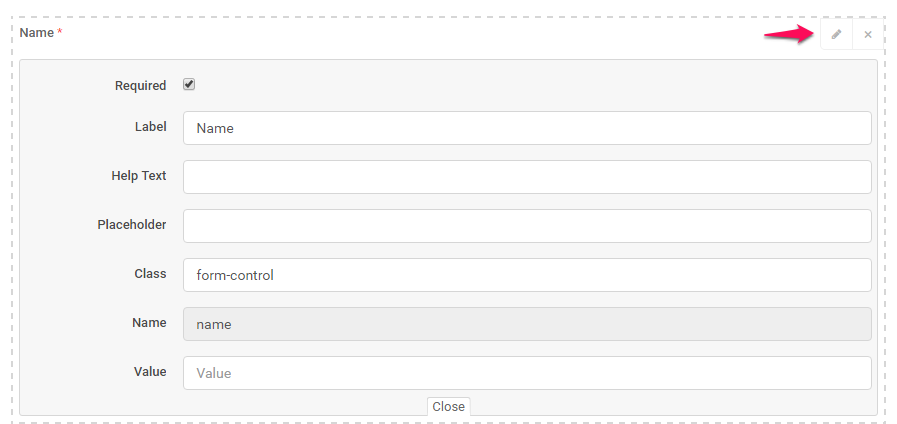
Ha a mezők nem felelnek meg pontosan az Ön igényeinek, testre szabhatja a címkéket, súgószöveget és helyőrzőket adhat hozzá, és kötelezővé teheti őket. Ha a mezőt az űrlap területén húzza, csak vigye a pásztázó gépet a mező fölé a jobb felső sarokban, akkor 2 gombot láthat (szerkesztés és eltávolítás).

Miután testreszabta az űrlapot, kattintson a bal alsó gombra MENTÉS, majd kattintson az Integrációs kód fülre, hogy megkapja a kódot, amelyet hozzá kell adnia a weboldalához. A kód iframe-ként kerül elhelyezésre, és a szélességet és magasságot közvetlenül a RevTec CRM által biztosított kódrészlethez igazíthatja.
Styling #
Ha a beviteli mezők színét a weboldalához kell igazítania, létrehozhat egy custom.css fájlt az assets/css fájlban, és alkalmazhatja a szükséges stílusokat.
Példa a bemenetek határszínének megváltoztatására:
body.web-to-lead input {border-color:red;}Példa a küldés gomb háttérszínének megváltoztatására :
body.web-to-lead #form_submit {background:red;}body.web-to-lead #form_submit:hover,body.web-to-lead #form_submit:active {background:green;}Felhasználó átirányítása egyéni URL címre az űrlap beküldése után #
FTP/cPanel segítségével menjen az application/helpers/ címre, és hozza létre (ha nem létezik) a my_functions_helper.php fájlt, és adja hozzá a következő kódrészletet:
hooks()->add_action('web_to_lead_form_submitted','my_web_to_lead_form_submitted_redirect_to_custom_url');function my_web_to_lead_form_submitted_redirect_to_custom_url($data){ echo json_encode(array( 'success'=>true, 'redirect_url'=>'http://yourcustomurl.com' )); die;}Ne felejtsd el a php nyitó taget a fájl tetején, ha még nincs hozzáadva.
Logó beillesztése az űrlapba #
Ahhoz, hogy cégének logóját az űrlapba illessze, megoszthatja vagy beágyazhatja az url-t a lekérdezési karakterlánc paraméterrel, ahogy az alábbiakban látható:
https://your-perfexcrm-installation.com/forms/wtl/715d3e13cea500fc168faa4e3dcb8e24?with_logo=1Közvetlen linkmegosztás #
Az űrlapokat közvetlenül megoszthatja ügyfeleivel anélkül, hogy az űrlapot ténylegesen beágyazná a weboldalára, ez a funkció például akkor hasznos, ha e-mailben, SMS-ben stb… szeretne linket elhelyezni.
Annak érdekében, hogy a RevTec CRM tudja, hogy az űrlap linkjét közvetlenül osztja meg, és nem egy iframe-ba ágyazva, meg kell adnia az URL lekérdezési karakterláncot, ebben az esetben a RevTec CRM jobb formázást biztosít az űrlapnak.
https://your-perfexcrm-installation.com/forms/wtl/715d3e13cea500fc168faa4e3dcb8e24?with_logo=1&styled=1Több oszlopos űrlap elrendezés létrehozása a Web To Lead Formban (elérhető a v1.9.0-tól) #
Alapértelmezés szerint az űrlap mezői egyetlen oszlopban kerülnek hozzáadásra a dokumentum teljes szélességében, ha testre akarja szabni az űrlapot, és a mezők több oszlopban jelennek meg, akkor hozzáadtuk a képességet, hogy ezt a mezőre alkalmazott egyéni osztályokkal érje el, akár 12 oszlopot is hozzáadhat 1 sorban.
A következő példában 2 mezőt hozunk létre 2 oszlopban és 1 sorban.
Ne feledje, hogy az oszlopok nem lesznek alkalmazva az űrlapkészítőben, csak akkor, ha az űrlapot az integrációs link elérésével tekintik meg, vagy ha egy iframe-ben van.
Íme egy gyors példa:
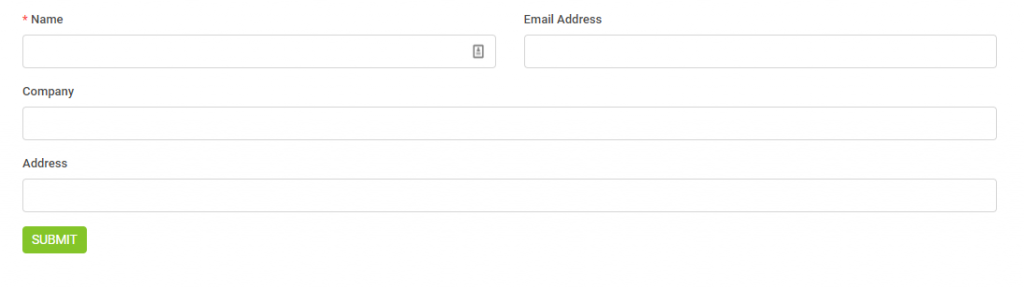
Végeredmény:

Tegyük fel, hogy az űrlapkészítőben 4 mező van, sorrendben Név, e-mail cím, cég, cím.
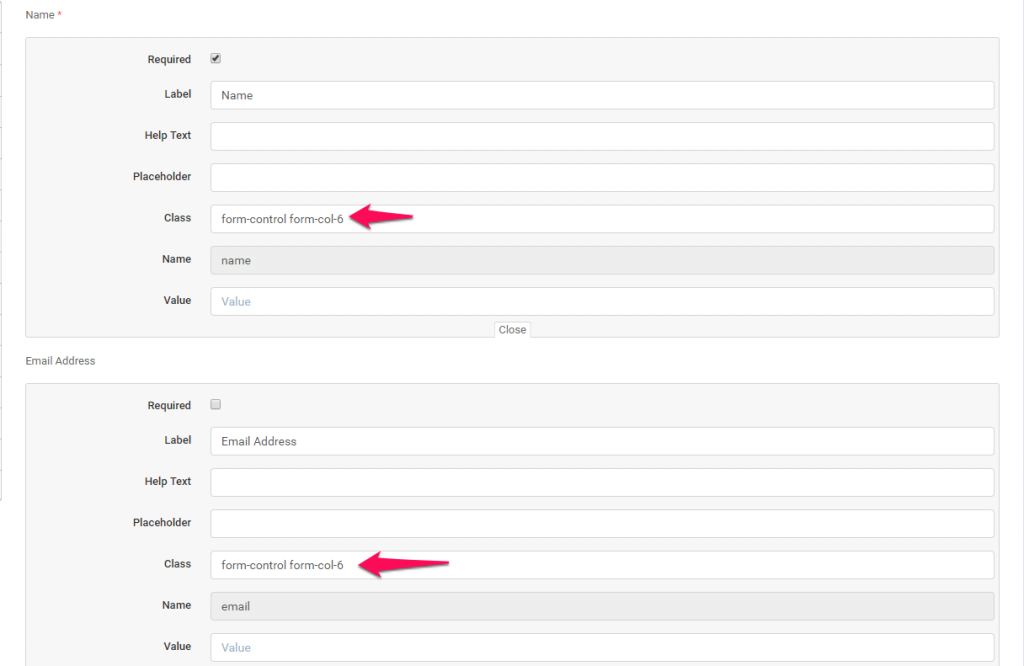
Az első 2 mezőhöz kattintson a mezőcsomagolás jobb felső részén lévő EDIT gombra a szerkesztési terület lefelé csúsztatásához, az osztály bemenetnél adjon hozzá egy további osztályt mindkét mezőhöz form-col-6, ahogy az alábbi képen látható.

Mentse az űrlapot a mentés gombra kattintva, majd az integrációs linkről megtekintheti az űrlap előnézetét, hogy lássa a végeredményt.
Mint már említettük, legfeljebb 12 oszlopot adhatsz hozzá, ebben az esetben form-col-6 + form-col-6 = 12, ha 3 oszlopot szeretnél hozzáadni, akkor alkalmazd a form-col-4 osztályt 3 mezőre (form-col-4*3 mező lesz 12 és a mezők elférnek a dokumentumban), amelyek egymás után sorban vannak.
Néhány megfontolandó dolog #
- Soha ne hagyja az űrlapot kötelező mezők nélkül. Alapértelmezés szerint a név mező kötelezően kitöltendő, és nem ajánlott a kötelező mezőt kijelölni.
- Az iframe kódrészlet elhelyezésekor néhány dolgot figyelembe kell vennie.
- Ha a RevTec CRM telepítésének protokollja HTTP, akkor használjon egy HTTP oldalt az iframe-en belül.
- Ha a RevTec CRM telepítésének protokollja https, akkor használjon egy https oldalt az iframe-en belül.
- Összefoglalva lesz nem SSL RevTec CRM telepítés kell elhelyezni a linket nem SSL eq landing page és visszafelé, SSL weboldalak SSL RevTec CRM telepítéssel és nem SSL weboldal nem SSL RevTec CRM telepítéssel. Erről bővebben itt olvashat




